サイトのPWA化、ホスティングをGithub PagesからFirebaseへ移行
PWA と FireBase を試してみたかった

firebase init で現れる画面、テンション上がる
Github Pages + CloudFlare で独自ドメインの shunyaueta.com をホスティングしてたんですが、Firebase でホスティングできると聞いて Firebase に移行しました。
PWA にしたのは完全に趣味です。
TL;DR;
- Web App を作ってる人は manifest.json を設置するだけでも Android の使用感が改善されそう
- 独自ドメインでお手軽に SSL ホスティングしたいなら Firebase hosting めっちゃおすすめです(1GB のホスティングは無料)
- FireBase Hosting だけだと Firebase 本来の旨味は味わえません
PWA
1 年前ですが、簡潔に PWA の事が書かれています


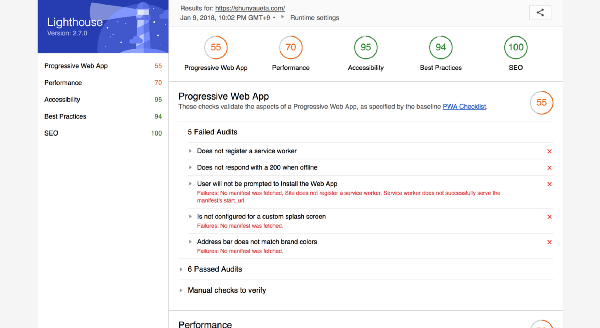
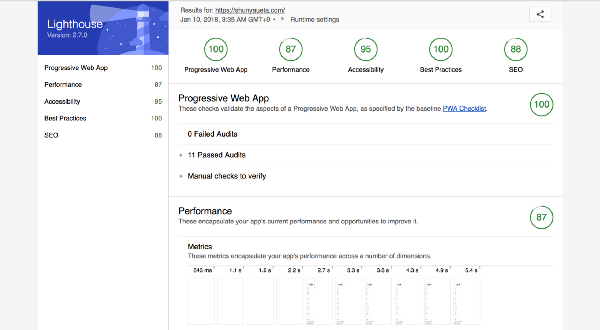
左: PWA 化以前 右: PWA 化以降
ServiceWorker と manifest.json,あとは<meta name=”theme-color”>を指定すると PWA のスコアが 100 点になる 🎉

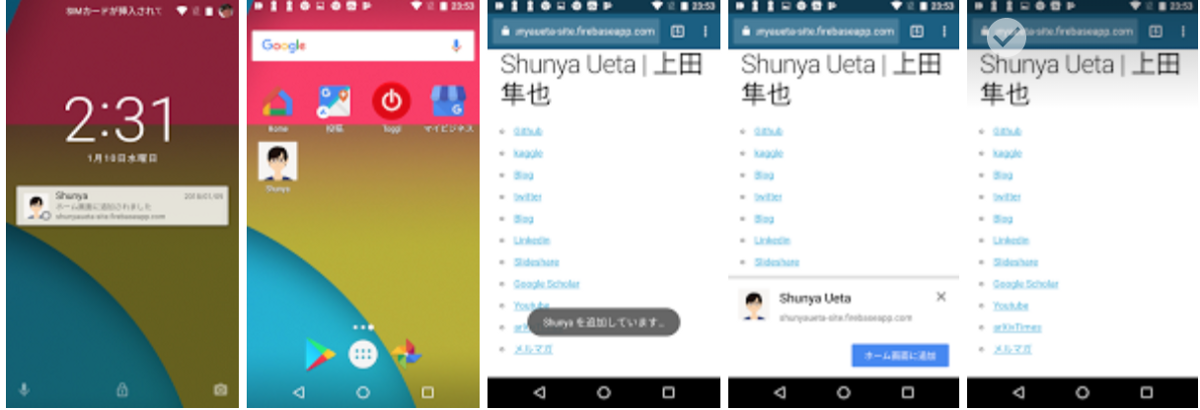
manihest.json によるホームアイコン作成誘導
Favicon の各画像の生成は下記のサイトが便利でした。要求される解像度毎の画像(Favicon,Home icon, Apple home icon)が生成されて mahifest.json も同梱されます。(画像の圧縮率も選べる)
Favicon Generator for all platforms: iOS, Android, PC/Mac…
後は、
Learn how to build a PWA in 5 minutes
を参考に最小実装で実現しました。(Web 通知は無意味だから止めました)
CSS は Skelton を採用しました。(css only 実装で js がなくてシンプルで良い)
Web App やってる人は、実装コスト 1 時間程度で済むので皆 manifest.json を設置するべき!!!
Web App Manifest については下記の記事が分かりやすいです。
Web App Manifest で Web アプリをインストール可能に - Qiita
というか皆 Chrome の中の人の記事だった(どうりで詳しいわけですね…)
ホスティング
Github Pages+CloudFlare(独自ドメイン運用)で SSL 認証された Web Page のホスティングを実現していました。
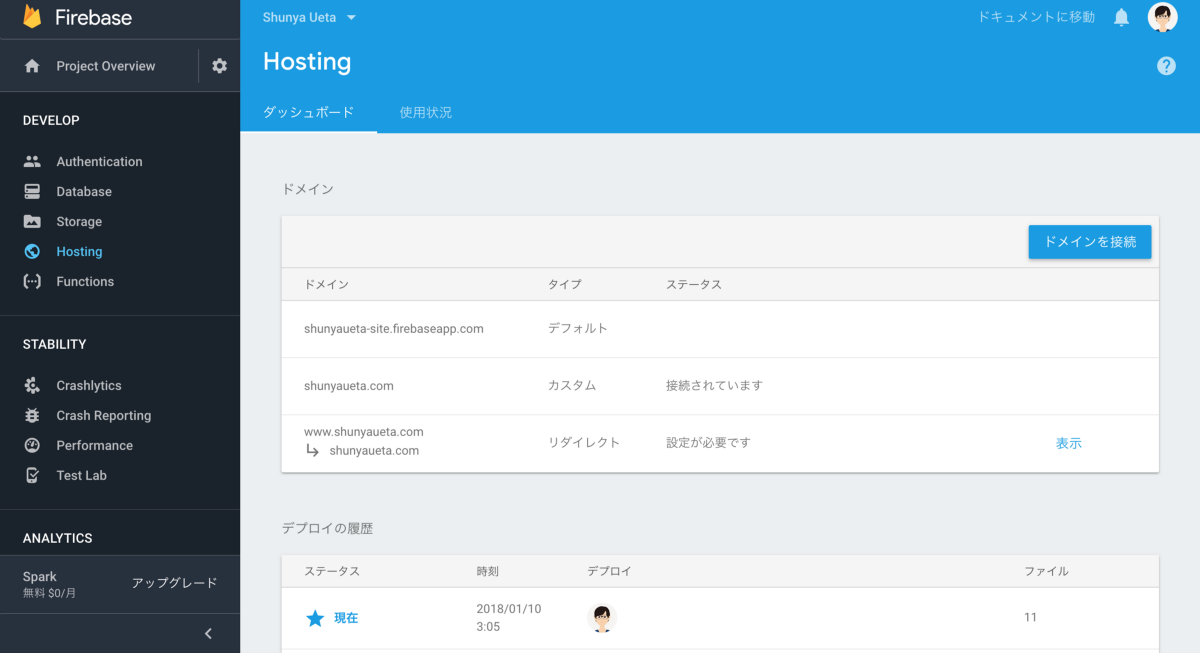
FireBase では、FireBase Hostingを使うことで独自ドメインでもデフォルトで https で Web サイトがホスティングされます(最高)

やり方は以下を参考
めっちゃ簡単にデブロイできます…!!
成果物
所感
今回は静的かつ小規模な Web サイトを PWA 化したので、恩恵殆ど無いですがまともな WebApp だと恩恵めっちゃ受けると思います。(Twitter Lite や日経電子版の web サイトなど)
関連しているかもしれない記事
📮 📧 🐏: 記事への感想のおたよりをおまちしてます。 お気軽にお送りください。 メールアドレス入力があればメールで返信させていただきます。 もちろんお返事を希望せずに単なる感想だけでも大歓迎です。
このサイトの更新情報をRSSで配信しています。 お好きなフィードリーダーで購読してみてください。
このウェブサイトの運営や著者の活動を支援していただける方を募集しています。 もしよろしければ、Buy Me a Coffee からサポート(投げ銭)していただけると、著者の活動のモチベーションに繋がります✨
Amazonでほしいものリストも公開しているので、こちらからもサポートしていただけると励みになります。