データ分析などをしていると、画像はダウンロードせずに特定の CDN (GCP なら GCS, AWS なら S3 など)で提供されている画像を参照して、 Jupyter Notebook 上で良い感じに表示させたいときがありませんか?
例えば、画像と説明文がペアになっているデータを画像自体はダウンロードせずに Jupyter 上で画像と説明文を DataFrame として表示させたいときが多々ある。 元の画像自体は CDN に格納されていて、画像をダウンロードする必要はなく参照するだけのときにはすごく便利。 毎度画像を CDN からダウンロードするのも無駄なので、画像を加工せずに Jupyter 上で表示するだけなら、この方法がベストですね。
url からとってきた画像を jupyter に表示する でも同じような課題に取り組んでいるが、今回紹介する方法なら余計なパッケージを入れずに最小構成で Jupyter 上で表示できるのが利点。
import pandas as pd
from IPython.display import HTML
# NOTE: https://www.irasutoya.com/2021/01/onepiece.html から画像を参照
onepiece = {
"モンキー・D・ルフィ" : "https://1.bp.blogspot.com/-uxIsaN0S5lQ/X-FcrvAAInI/AAAAAAABdD4/6uw_qNUh9dQrG0aUzIExybt84yTEmXOPwCNcBGAsYHQ/s200/onepiece01_luffy.png",
"ロロノア・ゾロ" : "https://1.bp.blogspot.com/-rzRcgoXDqEg/YAOTCKoCpPI/AAAAAAABdOI/5Bl3_zhOxm07TUGzW8_83cXMOT9yy1VJwCNcBGAsYHQ/s200/onepiece02_zoro_bandana.png",
"ナミ" : "https://1.bp.blogspot.com/-2ut_UQv3iss/X-Fcs_0oAII/AAAAAAABdD8/jrCZTd_xK-Y6CP1KwOtT_LpEpjp-1nvxgCNcBGAsYHQ/s200/onepiece03_nami.png",
"そげキング(ウソップ)" : "https://1.bp.blogspot.com/-mZpzgXC1Sxk/YAOTCAKwWTI/AAAAAAABdOM/5B4hXli0KLU5N-BySHgjVbhZscKLSE-bQCNcBGAsYHQ/s200/onepiece04_usopp_sogeking.png",
}
df = pd.DataFrame({"Name": onepiece.keys(),
"Image": onepiece.values()})
def path_to_image_html(path):
return f'<img src="{path}"/>'
pd.set_option('display.max_colwidth', None)
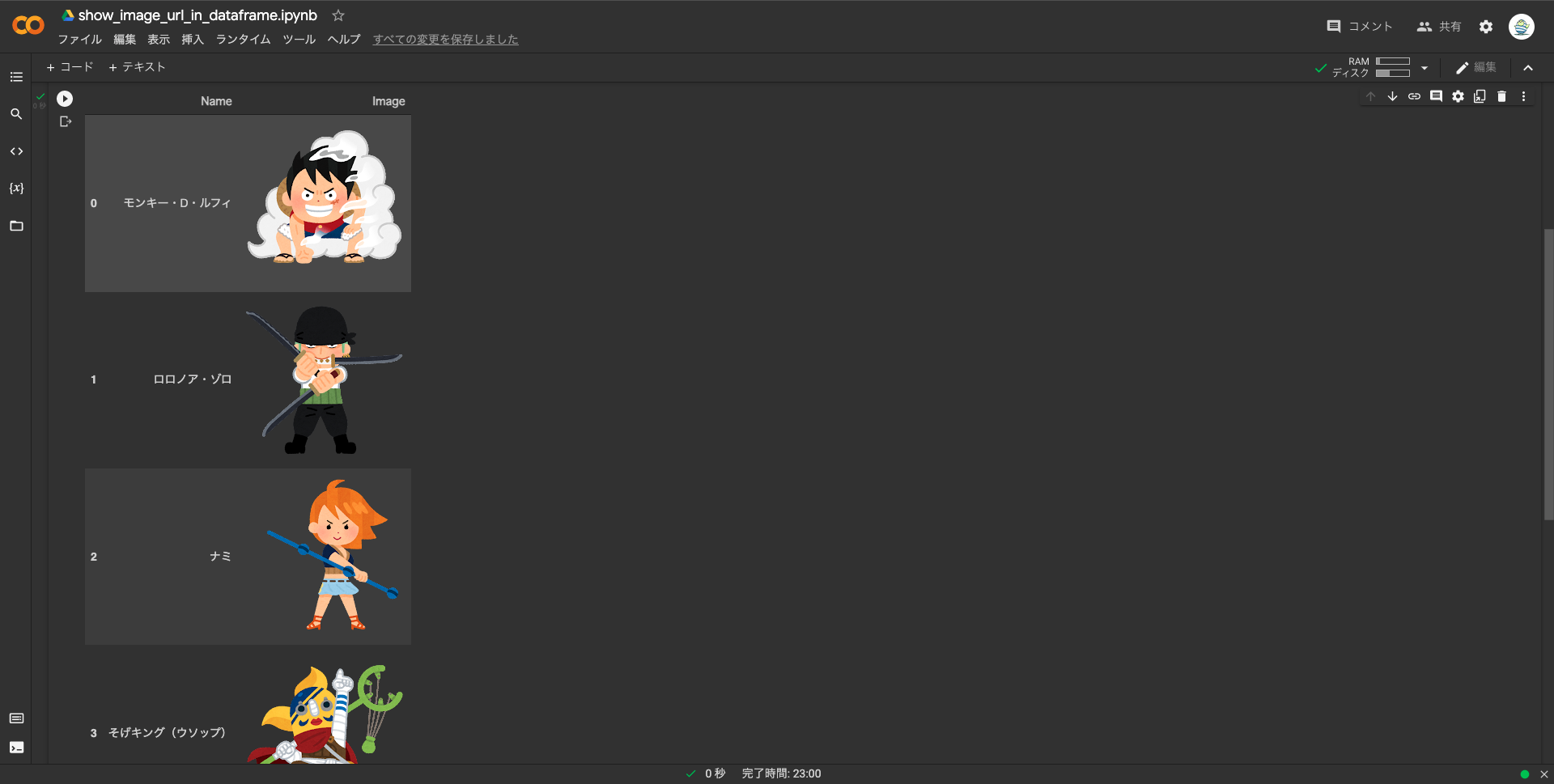
HTML(df.to_html(escape=False ,formatters=dict(Image=path_to_image_html)))結果はこうなる

やっていることとしては、
- Pandas のDataFrame.to_html()関数で、DataFrame を HTML に変換
- 変換時に、
escape=Falseにすることでエスケープせずに HTML を出力 formattersでは、特定のカラムに関数を適用して変換できる。この関数は文字列を返す関数でなくてはならない。- 最後に出力された HTML を
IPython.displayのHTMLモジュールで HTML を Jupyter 上で表示
Appendix
Gist はこちら
Colab でも公開しておきます