前回は QuartzをWSL2で動かすことに成功した。
背景
- 自分のメモはすべて Obsidian で管理している
- 料理が趣味で料理ブログもObsidian PublishのようにPKMで公開したい
- Hugoでの執筆時には、Obsidianで原稿を書いてからそれを Hugo側に中身をコピペしてビルドしていたが、初めて組んだ自作PC 2024年の 影響で、Hugoの環境も吹き飛んだのでサイトの更新がもっと気軽にできるようにならないかなと調べた結果 Quartzを見つけたので移行決定
方針
- 公開コストは最小限に
- slugはAuthoring Contentを見たところ、frontmater でtitle を設定したらいける。だが、書くたびにslug を考えるのはめんどくさい。過去のURLはすべて破壊的な変更になるが、まぁいいでしょう。興味あるならまた探してくれると思う。
- いや、これあくまで記事のタイトルであってslugではないわ
- permalink というのを発見
- いや、permalink は単なるリダイレクトで、permalinkではない。
- permanent なURLをマークダウンファイルに割り振りたいのであって、パーマネントなリダイレクトをしたいわけではない
- Functionality work permalink · Issue #1397 · jackyzha0/quartz
- いや、permalink は単なるリダイレクトで、permalinkではない。
- note のファイル名を変更したら、URLが変更されるのはつらいが、現状受け入れるしかなさそう。
- リダイレクトとかめんどいので申し訳ないですが、やらない予定
- “diary”, not dialy. - side_tanaの日記 side_tana さんはちゃんとやっていてえらい
- URLはパーマネントとしたいが、そうはいかないときもある。主に個人の都合で
- “diary”, not dialy. - side_tanaの日記 side_tana さんはちゃんとやっていてえらい
- リダイレクトとかめんどいので申し訳ないですが、やらない予定
- date は設定しないと、ファイルのメタデータを利用して設定してくれないので、これは必要そうだったが、 CreatedModifiedDate プラグインを利用すればよさそうでもある。あまり正確に Createdのメタデータが取得されてないので、明示的に設定してもいいな。特に過去記事は。
- slugはAuthoring Contentを見たところ、frontmater でtitle を設定したらいける。だが、書くたびにslug を考えるのはめんどくさい。過去のURLはすべて破壊的な変更になるが、まぁいいでしょう。興味あるならまた探してくれると思う。
date- ファイルの作成日時、更新日時のメタデータを抽出したら作成がめっちゃ微妙なのがある。
- RSSも壊れそうなので手打ちで妥協する
- CJKの日本語検索は unigram or bi-gramの検索でtokenizer をかましてないので、正直役に立たない
- リンク先が空の場合、
index.mdにwikilinkが生成されるindex.mdに wikilink を張っていないのにbacklink が発生しており、その原因究明に時間がかかった
- Hugo の便利な機能と使い方でもまとめてあるが、Hugoのように自分でテンプレートを書いたら上書きされてほしいが、Quartz はforkして内部のコードを直接書き換えるようになっている。そこらへんは疎結合になってほしさがある
Layouts 変更
RecentNotes という最近作成された記事一覧のコンポーネントを記事直下に挿入
afterBody: [
Component.RecentNotes(),
]検索は正直検索エンジンに任せればいい、もしくはブラウザの検索機能でいいと思っている(むしろそのほうがちゃんと exact match できる分関連性がいいんだが…)。そのため、search bar は削除 あと日本語の検索は uni-gram OR bi-gram のCJK用の区切られ方しているので relevant が低すぎて使い物にならない
Component.Explorer() も2023年6月時点で愛用しているObsidian のプラグインで紹介したが、 ディレクトリ構造を加味してファイルを作るのはやめているので、この機能は最新記事と一緒なので不要。
グラフ表示はかっけえが役には立たないのでそぎ落とす。タグとバックリンクでディスカバー体験は担保できると思っている派です。
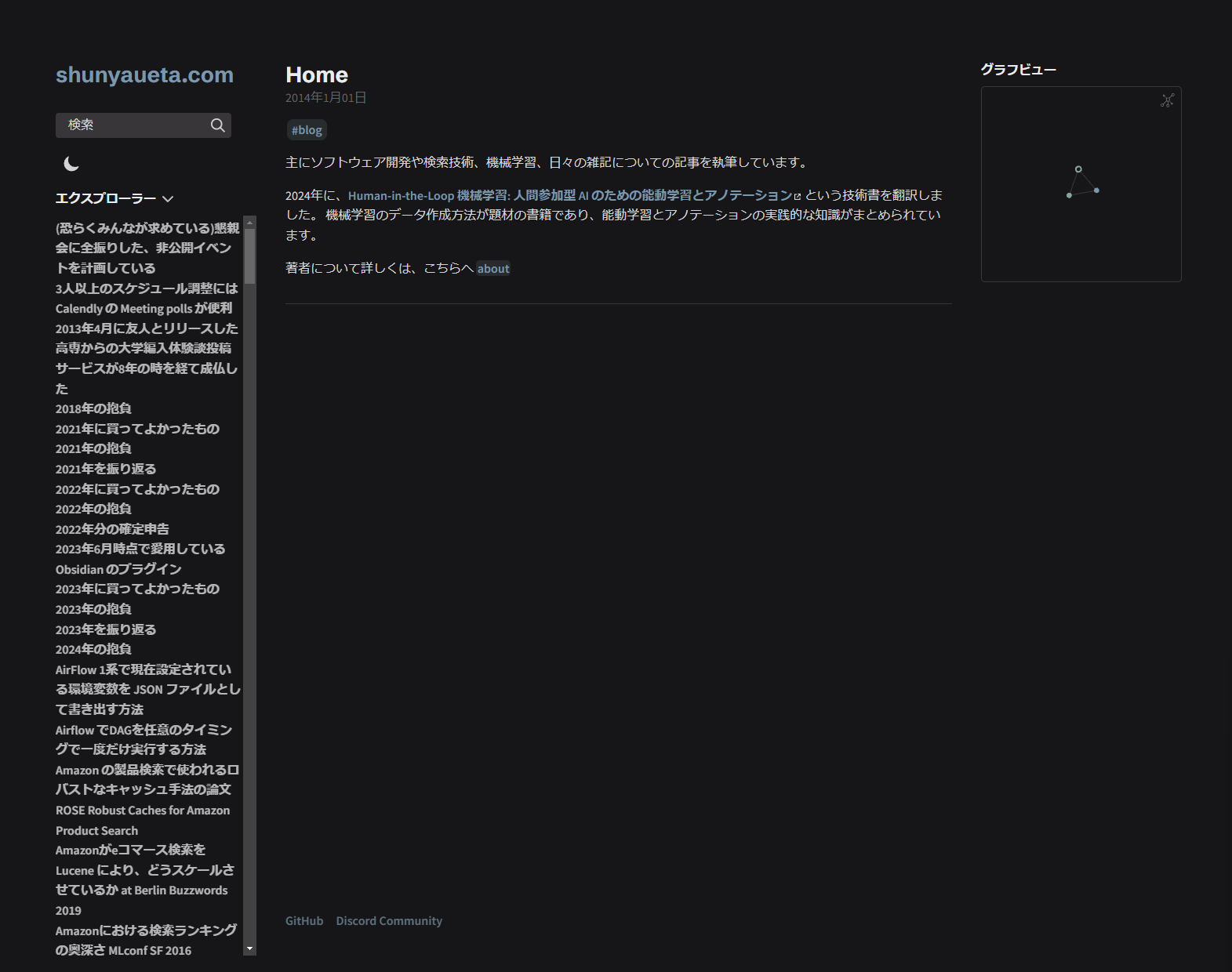
Before

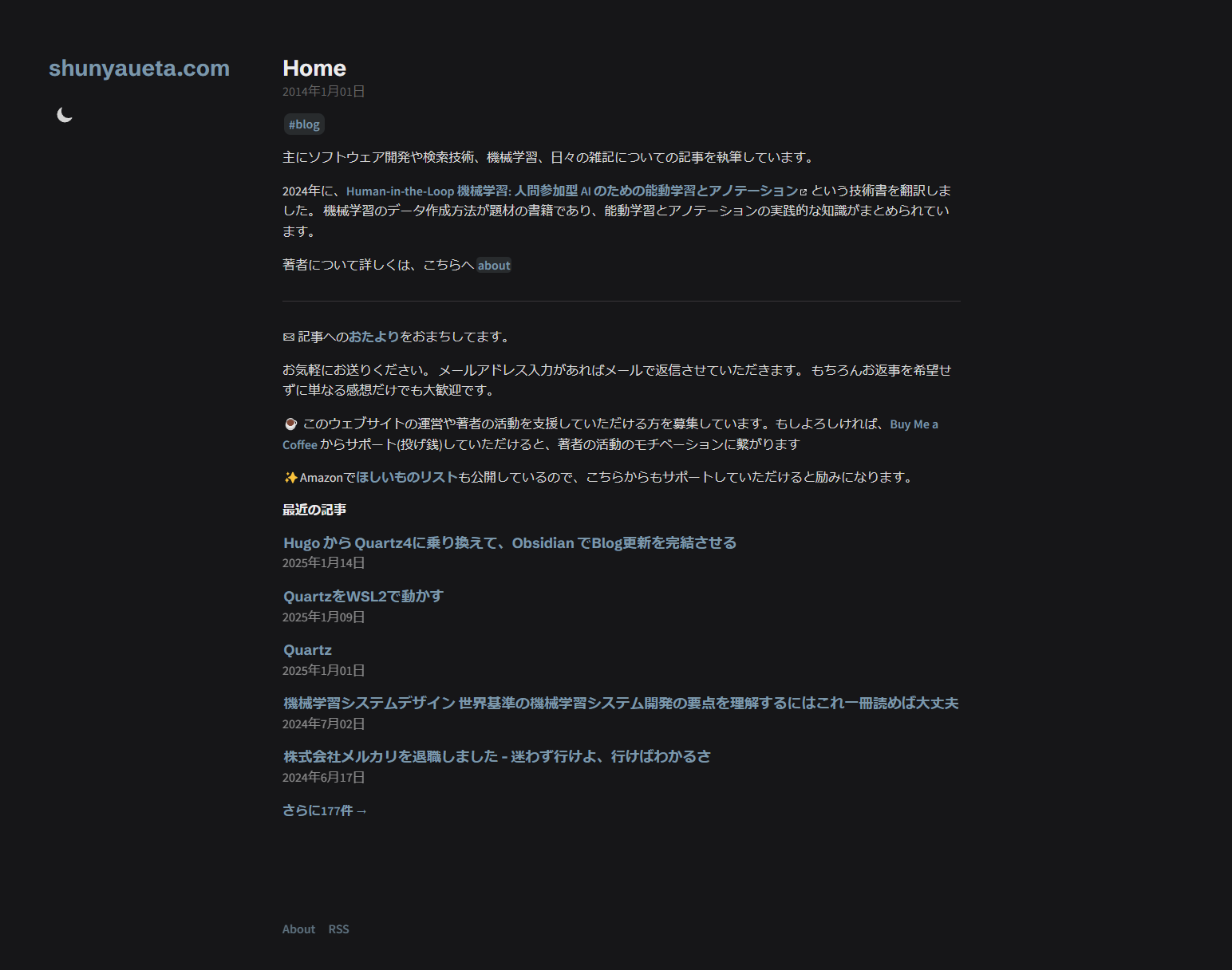
After

すっきりした
これで見た目は満足
2025-02-01 更新
グラフビューも発見的探索やセレンディピティがある体験があるのではないかと復活させた あと検索機能もなんだかんだ便利なので、復活。
究極手抜きのフワフワだし巻きたまごや、トマトパックと玉ねぎがあれば簡単に作れるシュクシュカなど、これから料理の試行錯誤をガンガン公開していくのは、グラフと相性が良さそうと考えたりしている。

Local debug は以下のコマンド
npm install wrangler --save-devCI&CD, Hosting
GitHub Pages をそのまま使おうと思ったが、うまく動かないので試しに GitHub Pages のDNSをCloudflare に移行時にERR_TOO_MANY_REDIRECTS が出た際の対処方法 で利用開始したCloudflare の Cloudflare Pagesを試しに使ってみることにしてみる
host はできたが、 symlink で Obsidianのファイルを参照しているので、CICD時にリポジトリ内部にそのファイルが存在しないので、ビルドされない。そのため肝心の中身が公開されていない Cloudflare Pages に乗り換えたので、もはや git opsじゃなくてもいい、手元の 初めて組んだ自作PC 2024年から publish さえできればいいなと割り切る。
cli で deploy するためにはこのコマンド Commands - Wrangler · Cloudflare Workers docs
npx wrangler pages deploy public --project-name hurutoriya-github-io最初はweb pageに飛ばされた OAuth を行う。クリックして成功だよのページが出てきても2-3分 cli の反応がなかったので困ったが、4分くらいしたらcli が無事認証したよと動き出した。
各deploy ごとにサブドメインが割り当てられデプロイ結果が確認できるようになるのはよく身がこきこまれた開発者体験だなと感心
npx wrangler pages deploy public --project-name xxx
✨ Success! Uploaded 310 files (9 already uploaded) (2.52 sec)
🌎 Deploying...
✨ Deployment complete! Take a peek over at https://8e9f522b.xxxxx.pages.devTODO
- 更新したRSSを bsky, twitter 連携したい。もちろん無料で GitHub ActionsでRSSをTwitterに投稿するアクションを作った | Web Scratch → rss-to-twitter をBlogに導入
- Fediverse 対応もやってみたい このブログがFediverseに対応しました, 静的サイトをFediverseに対応させる | おそらくはそれさえも平凡な日々
- 画像が現在表示されない。Obsidian内でプライベートな画像とBlog用の公開をきれいに分けれるようになったら実現可能 対応した。 Obsidian で特定のディレクトリ配下のマークダウンで参照されている画像のみ、特定のディレクトリに移動させる